Sketch And Zeplin
Zeplin’s CLI tool analyzes your component’s source code entirely locally and only stores a summary on our database, to be displayed to your team. In addition, all the tooling including the CLI and the official plugins are completely open source. Contact us for any questions → Help your team get familiar with your design system. With Zeplin, you can publish finalized designs from Figma, Sketch, Adobe XD and Photoshop. Developers get a 'locked' design to build from, while designers can iterate on the next great release. Zeplin is the source of truth for finalized designs, if it’s not in Zeplin it won’t be. Tutorial: app design tutorial using Sketch and Zeplin. Zeplin’s Web app works on Windows, macOS and Linux devices and supports most modern browsers to provide the best experience: Chrome 62+ Firefox 59+ Safari 11+ Edge 15+ Plugins. Photoshop CC 2015+ Sketch 44.1+ Related articles: Using Zeplin on Linux. Downloading Mac and Windows Apps. Get started with Zeplin+ Download the Zeplin desktop app for Mac or Windows. You can use the app.

Connected Components—connecting design systems and engineering
Access components in your codebase right on the designs, with links to Storybook, GitHub and any other source of documentation.
Bring development context to designs
Make your components visible within designs, promoting reusability. Access a summary of your component with:
- Documentation
- Bite-sized code snippet describing how to initialize it
- Links to Storybook, GitHub and so on
Help your team get familiar with your design system
Familiarizing yourself with an evolving design system usually happens over time. Help your team naturally discover and learn more about your components, as they’re viewing designs.
Onboard new engineers to your UI components
Your design system is constantly evolving, so are the UI components in your codebase. Onboard new engineers to your codebase as they’re working on designs, making sure that they have quick access to up-to-date documentation.
With Connected Components, our team can now explore mockups with so much more information, enabling them to better scope out estimates for development and reduce rewriting something that’s already built.
Does it support my stack?
Platforms/frameworks
Built on top of plugins for various platforms and frameworks, including React, Vue.js, Angular and Swift.
Links
Add links for more context, including Storybook, GitHub and even custom links like your internal wiki.
Download Zeplin Windows
Build your own
Want to customize the code snippets? Need support for other platforms? Build your own plugin.
Sounds good, how does it work though?
Getting started is easy. Create a JSON configuration file that maps your codebase to your design system. Pick which plugins to use and run our new CLI tool.
See documentation →How secure is it?
Zeplin’s CLI tool analyzes your component’s source code entirely locally and only stores a summary on our database, to be displayed to your team. In addition, all the tooling including the CLI and the official plugins are completely open source.
Contact us for any questions →Sketch Zeplin Components
Help your team get familiar with your design system.
Dig out the more hidden gems on Zeplin
Exporting artboards from a Sketch design to Zeplin is quite straightforward. 🚀 To be able to export designs, you need to download the desktop app.
Select any layer/artboard in your Sketch file.
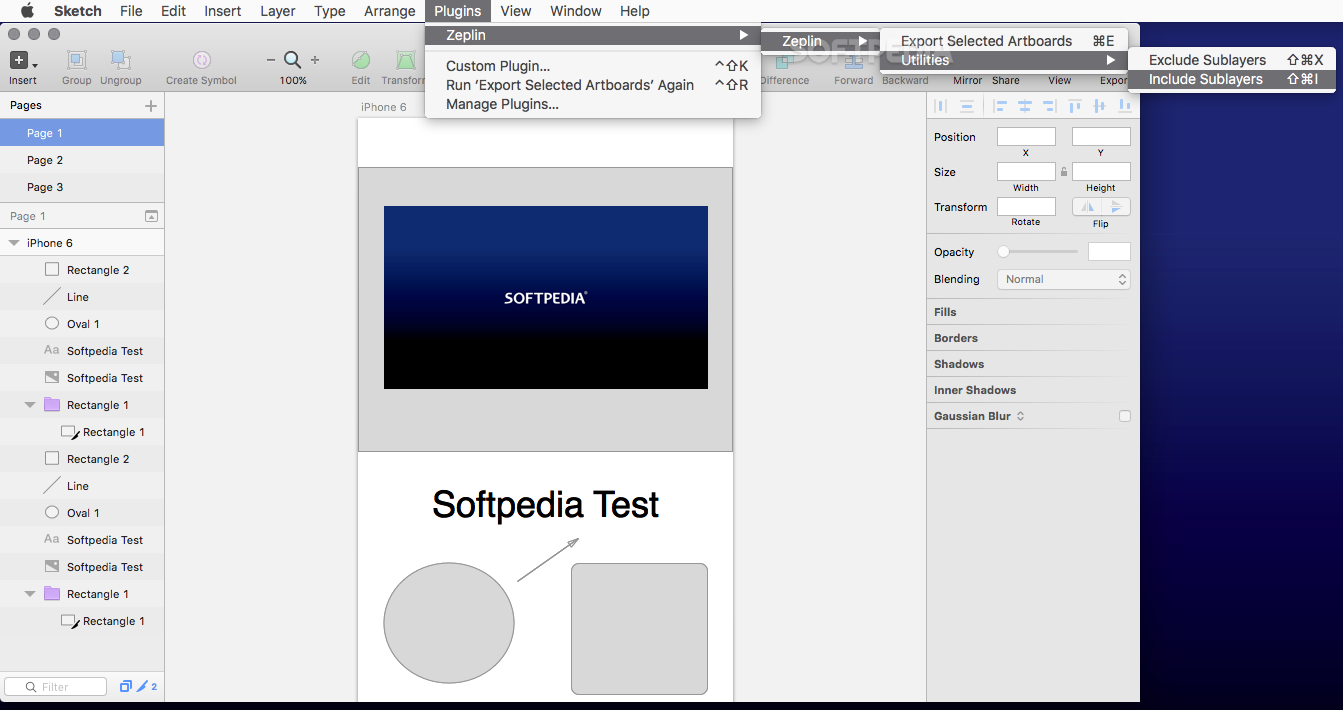
Press ⌃⌘E or use the menu up top “Plugins > Zeplin > Export Selected…” to start export process.
☝️ It's sadly not possible to import Sketch files directly into Zeplin since Zeplin works with a plugin. If you don’t see the plugin in the Sketch menu, you can install it here.
Zeplin App
Zeplin shows the file location on the right panel of the screen if you're the user who exported that screen and you're using the same machine that you used to export. You can directly open the design file in Sketch by clicking on the file name.
Next up: Collaborating with your team
Sketch Zeplin Plugin
Related articles:
